To make working with SSJS a little faster, I’ve added a small gimmick to allow console.log style logging to the browser devtools console from SSJS.
Add an extra Standard Page to the design nester area, and leave it Under Construction (or better yet, deny Public read permission).

In the existing Header page, add a block that stubs a new function (ssconsole.log) and includes the non-public page
<script runat="server">
var ssconsole = {log:function(){}};
</script>
%globals_asset_contents_raw:712%
Inside the Console Log Header page, add a different version of ssconsole.log that actually does something
<script runat="server">
var ssconsole = {log: function() {
print('<scr' + 'ipt>');
print('console.log.apply(null,' + JSON.stringify(['ssconsole.log'].concat([].slice.call(arguments))) + ')');
print('</scr' + 'ipt>');
}};
</script>
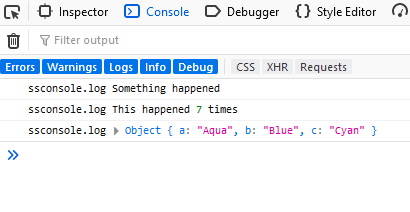
Then, in any page that uses this header, you can log to the browser devtools. It should work like console.log, and it prepends a message to distinguish the SSJS loglines from regular clientside ones
<script runat="server">
ssconsole.log("Something happened");
ssconsole.log('This happened', 7, 'times');
ssconsole.log({a:"Aqua", b:"Blue", c:'Cyan'});
</script>
will end up as
as long as you’re logged in (or as long as you have read access to #712). Public users won’t see anything in the console because they just get the stub.