Matrix Version: 5.4.0.0
I’m trying to create an advanced relational asset listing for recurring calendar events with partial success.
The idea is to create a Timetable (running of a train or fight or bus etc) using a calendar and linking the calendars to show the journey times and stops. To do this i have setup a recurring calendar to create all the cities with flight route and start/end (journey) times. Here is an example:
- London - Beijing / direct (departing/starting at 8am and arriving/ending in Beijing at 23pm, flight recurring every 2 day)
- London - Beijing / transit (departing/starting at 8am and arriving/ending in Moscow at 11pm, flight recurring every 2 day)
- London - Berlin (departing/starting at 11am and arriving/ending in Berlin at 1pm, recurring every 1 day)
- Paris
- Berlin
- Moscow (stopover for refuel)
- Beijing (final destination)
I should point out every asset is independent and should be flexible enough to be linked with another journey. For example London bound flight to Beijing can be direct or transit. If in the case it is a transit flight then a relation will need to be applied and the flight start / end needs to be altered to London - Moscow - Beijing. This relation will require 2 recurring calendar assets:
- London - Moscow
- Moscow - Beijing
Since I have 3 London journeys, I need to create a HUB page to show all the flights departing from London like this:
London (standard page)
- London - Beijing
- London - Beijing - Moscow stopover (recurring calendar event)
- London - Berlin (recurring calendar event)
Asset Listing is used to display all Flights under the Hub page. Metadata schema with assed ID value of Moscow is applied to London - Moscow - Beijing asset to create the stopover relation. 2nd Asset Listing is used to display the related (Moscow) assets contents e.g Moscow - Beijing (start / end journey time).
Then both Asset Listing is placed inside the Paint Layout, and the Paint Layout is applied to the London Hub standard page. And it doesn’t work.
It works only if each Asset Listing is displayed separately, and here is an example of what I mean:
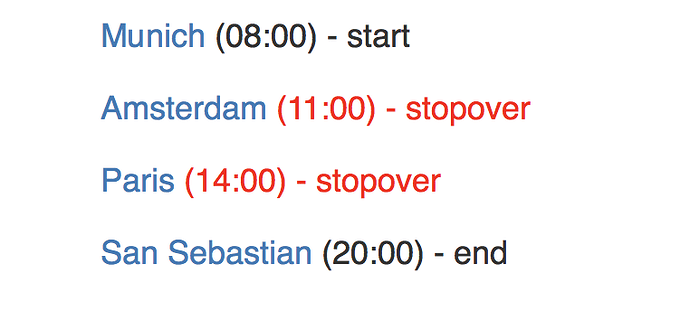
This image shows Recurring Calendar asset with asset name of ‘Munich’ and asset description of San Sebastian (final destination). Amsterdam and Paris are the 2 related metadata’s to show the stopovers. I can pull all the recurring calendar assets keywords for the asset that is currently being viewed and the 2 related metadata assets contents.
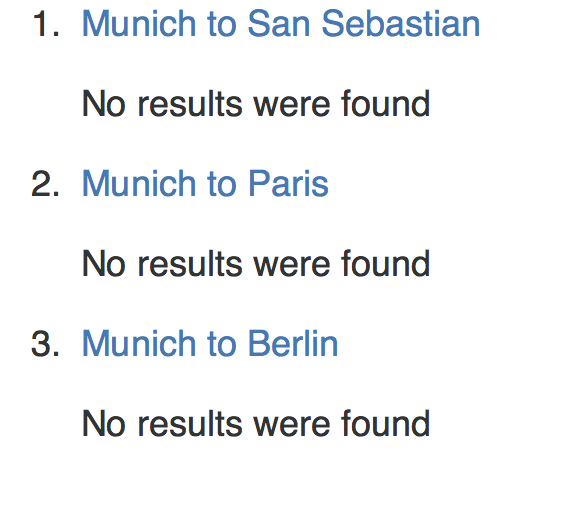
This image shows the HUB page for all Munich departures. Listing of 3 calendar assets, however I can’t show the relations (no result found)
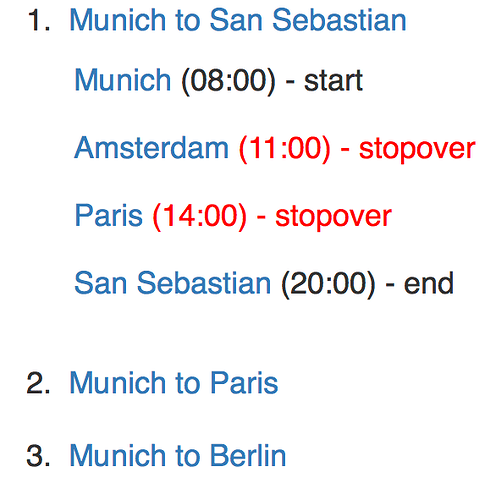
The intended end result should look something like this:
I do have a hacky working solution of using a javascript onload or iframe (![]() ) to pull the stopover locations. However this doesn’t provide much flexibility when it comes to pulling the data onto another page e.g a interactive map of all routes and by clicking (ajax) to call the flight times and its stopover relations.
) to pull the stopover locations. However this doesn’t provide much flexibility when it comes to pulling the data onto another page e.g a interactive map of all routes and by clicking (ajax) to call the flight times and its stopover relations.
Wondering if this is at all possible?
Here is my Exported XML file if anyone wants to play around with it.
timetable.xml (95.6 KB)