Matrix Version: v6.20.2
Update
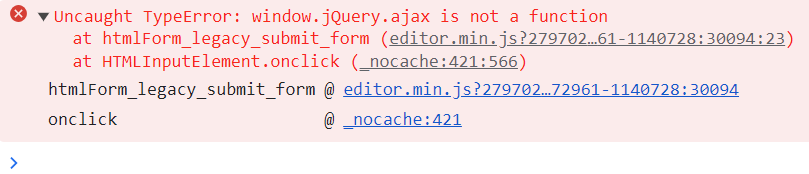
The issue was that there was a conflict in JQuery versions. The template for the site is using 3.6.1 and the asset builder uses 3.5.1 with no option to ignore it.
I removed the reference to 3.6.1 from the design parse file and it worked fine.
Cheers,
Paul
**
Good afternoon,
I’m attempting to use the Asset Builder asset to create Data Records with an attached Metadata Schema. The create layout forms can be created as required but there are several errors thrown in console when certain tasks are performed.
Issue 1
When the Save keyword button is clicked it throws the following error in console:
However if I press ‘Enter’ after entering a name for the asset it is successful.
Issue 2
When a metadata field is included in the asset builder creation form, it allows you to enter content but when you click Save/Commit nothing happens. Further to this is it normal for the WYSIWYG ribbon to be at the top of the page instead of loading in the the WYSIWYG field?
I’ve gone over the limited documentation on the Squiz site for asset builders and have ended up here as a last resort.
Here’s the basic HTML I am using prior to styling it up once it’s actually functioning.
<div>
<!-- Public Notice Status -->
<div class="field_status-selection">
<label for="data_record_%asset_assetid%_change_status" class="control-label">Status</label>
<div>
%details-F_status_change^replace:selected">:selected">{asset_status_description}
^replace:\r\n|\n|\r:^replace:select>.*:select>%
</div>
</div>
<!-- Public Notice Title -->
<div>
<label for="%details-id_F_name%" class="control-label">Title</label>
<div>
%details-F_name%
</div>
</div>
<!-- Public Notice Summary -->
<div>
<label for="%metadata-id_F_308753%" class="control-label">Summary</label>
<div>
%metadata-F_308753%
</div>
</div>
<!-- Public Notice Content -->
<div>
<label for="%metadata-id_F_308755%" class="control-label">Content</label>
<div>
%metadata-F_308755^replace:sq-form-field:with-viper%
</div>
</div>
<!-- Public Notice Date Modified -->
<div>
<label>Date Modified</label>
<div>
%metadata-F_308746%
</div>
</div>
<!-- Public Notice Date Ending -->
<div>
<label class="control-label">Date Modified</label>
<div>
%metadata-F_308747%
</div>
</div>
<div>
<div>
%commit_button_clean%
</div>
</div>
Cheers,
Paul