I have built a custom form and a client is insistent we use radio button, but the crux of the matter is that there needs to be hidden content that is revealed on selection of multiple buttons.
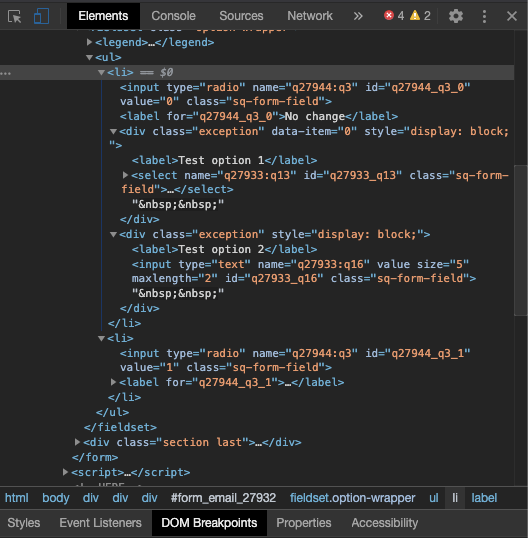
The below code works for one option
** I would like to pay more than the mimimum contribution rate for my age**
%question_field_27933_q17%
I would like my regular monthly contributions to be%question_field_27933_q16%%
If I try using for another button it doesnt work and instead both bits of content ar next to each other rather than by the relevant radio button!?
** I would like to pay more than the mimimum contribution rate for my age**
%question_field_27933_q17%
I would like my regular monthly contributions to be%question_field_27933_q16%%
test