Matrix Version:v6.26.0
%globals_asset_children:<asset_number>^as_asset:asset_name,asset_children^replace:\{"asset_name"\:":^replace:[\[\]]:^replace:","asset_children"\:":<br><ul><li>:^replace:"\},:</li></ul>^replace:",":</li><li>%
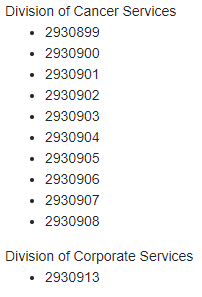
Above is the current keyword replacement I’m using, my goal is to give a root folder as <asset_number> and return an unordered list with the sub folders as normal text, followed by the files within that subfolder as unordered lists. Below is what is currently being returned.
I want to be able to use the assetid listed to resolve the asset_short_name_linked essentially:
%globals_asset_children:<asset_number>^as_asset:asset_name,(asset_children^as_asset:short_name_linked)%
or
%globals_asset_children:<asset_number>^as_asset:asset_children^as_asset:asset_parent,short_name_linked%
But I don’t know how to express this in keyword replacements. I understand this would be much easier with Javascript but I am held back by guidelines etc.
Any help or advice? Thank you!