Hi Folks
Can this %asset_lineage_linked% be modified to show only standard pages. I know it can be done in a design but would like to do it in the paint layout
Cheers
Paul Walker (Not fast, not furious)
You can’t do it with that keyword, but this is right in the sweet spot for SSJS.
%asset_lineage% for the data, ^as_asset to grab the name/URL/type for each asset, then a quick .filter and .map to spit out the desired HTML.
<script runat="server">
var lineage = %asset_linking_lineage^as_asset:asset_name,asset_url,asset_type_code%;
print(lineage.filter(a => a.asset_type_code == "page_standard").map(a=>`<a href="${a.asset_url}">${a.asset_name}</a>`).join(' > '));
</script>
Hi John
Thanks for that - there goes my Friday, trying to get my head around JSON - I was going to leave that for a Tuesday 
However, when I added this code it only generates a link to the immediate parent rather than further up the tree - am I missing something I need to add to indicate levels??
Thanks again for you response
pw
It’ll show whatever asset IDs are in %asset_linking_lineage%, which is (always?) every ancestor asset back to the closest Web Site asset. The best way to see what is going on is just spit out the raw keywords and see which IDs are there.
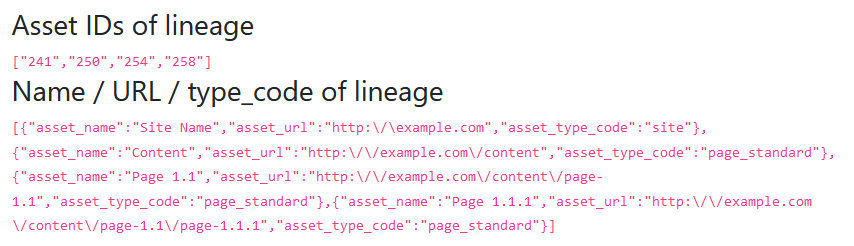
<h3>Asset IDs of lineage</h3>
<code>
%asset_linking_lineage%
</code>
<h3>Name / URL / type_code of lineage</h3>
<code>
%asset_linking_lineage^as_asset:asset_name,asset_url,asset_type_code%
</code>
<hr>
That should give you something like this, so you can manually check what data is going in to the SSJS before it gets filtered and printed.
Hi John,
I am, indeed, an idiot, an only just realised that the ascendency contained only one page so you code was working fabulously and I was being a buffoon
However, thank you for the additional explanation showing how this works - I appreciate your time
pw