Hey @mitchk
If I understand correctly, you’re looking to create a Connect flow that receives a request from a Monday webhook, and returns that request body as the response.
This is definitely achievable in Connect.
You can send the challenge response without using the Node component, although if you want to log the response then I would recommend adding a Node step.
The solution would be as follows:
-
Create your flow, and select the Webhook component as the first step. In the sample data step for the component config, manually paste the example json challenge, so the Webhook sample data will look something like:
{ challenge: “3eZbrw1aBm2rZgRNFdxV2595E9CY3gmdALWMmHkvFXO7tYXAYM8P” }
-
(optional). Add a NodeJS step. The default code (line 3) will actually console log the message received by the Webhook step without you needing to make any changes.
-
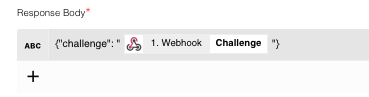
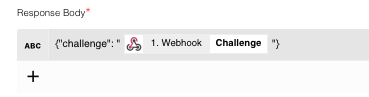
Add a Http Reply step and select the Reply function. Then, use the mapping UI to map the challenge value to the Response Body with the correct brackets and quotes to match the expected response shape - see the image for how it will look.

-
Publish and start the flow. The UI will then display a Webhook URL which you will use as the URL for Monday to send the challenge to.
-
Once you’ve set up the Monday Webhook using the flow’s URL and Monday has made a challenge request to Connect, you should be able to see the flow execute in the Executions menu (accessible from the sidebar navigation in Connect). This will show the logs of the flow execution, including the request if you added the Node step.
-
Once Monday has verified the challenge response, you should then be able to reconfigure the flow to handle the event payloads moving forward, as the flow’s Webhook URL will not change unless the flow is deleted.
Hope this helps!